ホスティングサービスJPホストをご契約いただくと、無料にてウェブ君コントロールパネルをご利用いただけます。
ウェブ君はブラウザからサーバにアクセスし、サイト管理、CGI作成、ホームページ編集が簡単に行える総合ツールです。
ウェブ君をご利用いただきたいお客様は、今すぐホスティングサービスJPホストにお申込み下さい。
ここでは、ホスティングサービスJPホストカスタマーの皆様方のためにウェブ君コントロールパネルの各種設定について、解説しております。
ウェブ君の各種設定、操作方法にて不明な点がある場合、このヘルプをご参照下さい。
ヘルプをご確認いただいても分からない場合は、下記メールにてお問い合せ下さい。
・技術的なお問い合わせ: techsupport@jphost.com
・一般的なお問い合わせ: info@jphost.com
ウェブ君ヘルプ
新規作成・フォームの作成手順
名前変更
編集
削除
プレビュー
ファイルのURL
フォーム作成の際に必要不可欠なタグ
1.メニュー
2.フォームHTMLの作成/編集
3.必須項目とデータタイプの設定
4.フォームCGIの作成
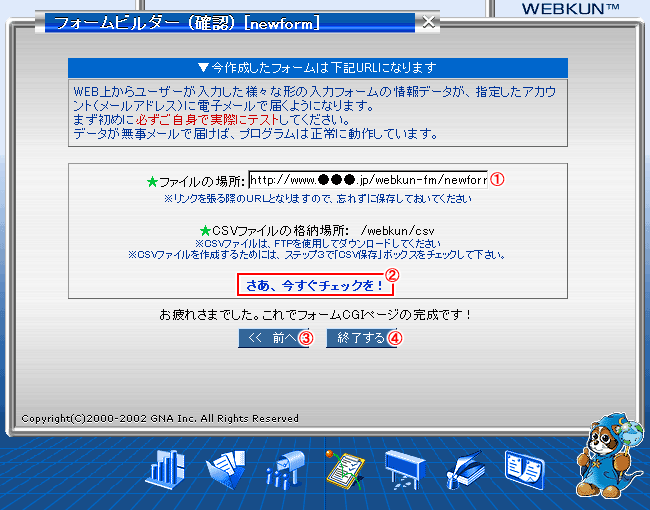
5.作成したフォームの確認
アンケート、注文、問い合わせなど、ユーザーが入力した情報を電子メールとして受け取ることが出来るフォーム(フォームメール)CGIを作成することができます。
通常、既存のテンプレートを使用して作成しますが、ご自分で作成したオリジナルデザインのHTMLを使用して作成することも可能です。

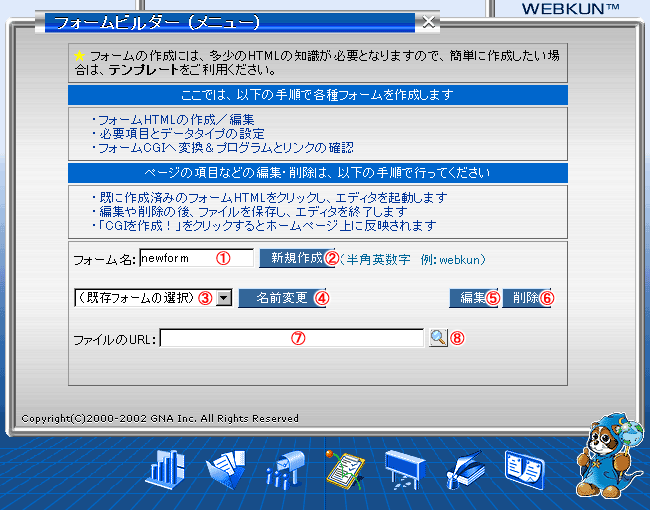
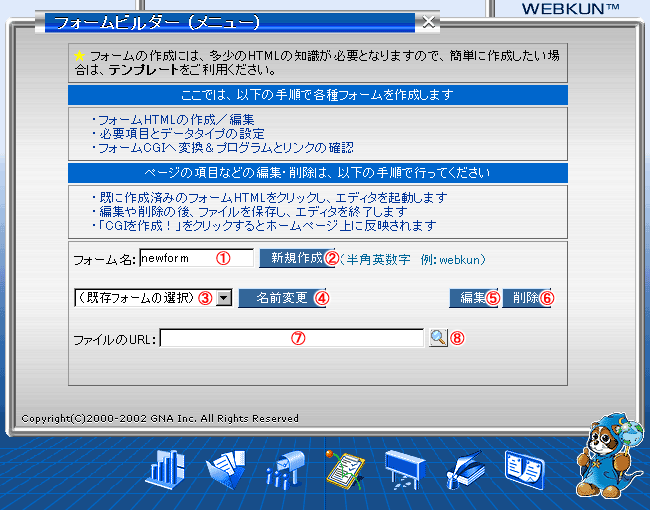
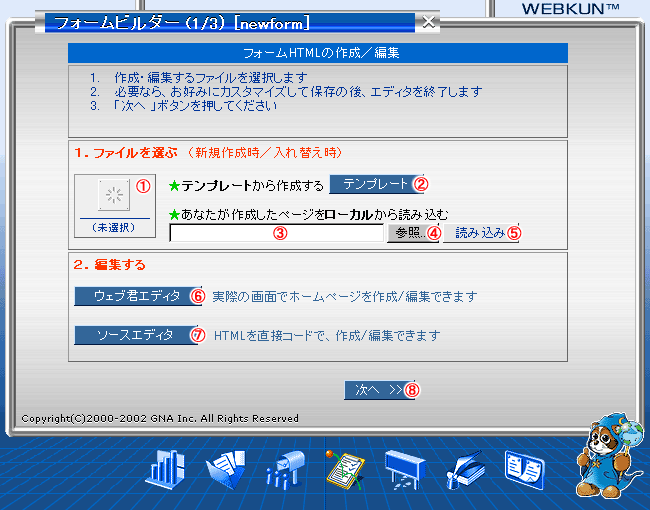
■1.メニュー
フォームビルダーを開くと、最初にこのメニュー画面が表示されます。

「フォーム名」(1)に作成するフォームの名前を入力し、「新規作成」ボタン(2)をクリックします。
※このフォームビルダーを使って作成されるCGIは、サーバーに保存されるとき1つのファイルになるわけではありません。
HTMLファイルやその他の設定の組み合わせをフォームとよび、これに対して一つの名前をつけています。
※ウェブ君メニューバーのクローズボタンはフォームビルダーを終了し、トップページへジャンプします。
画面下部のアイコンをクリックすると、フォームビルダーを終了して別のビルダー、または管理サイドの各画面を開きます。
(その際、作成、または編集した内容は破棄されますのでご注意ください。)
また、ブラウザの更新ボタンも、編集の内容を破棄してトップページへジャンプします。
■2.フォームHTMLの作成/編集
現在作成中のフォームの名前は、ウェブ君メニューバーに表示されています。
テンプレートを使用するか、ローカルのファイルを読み込んでフォームを作成します。
最初からウェブ君エディタやソースエディタを使ってHTMLを作成することもできますが、
通常は、テンプレートファイルかローカルファイルを読み込んだ後に、HTMLエディター(ウェブ君エディタ)、ソースエディタで編集します。

| HTMLファイルが完全に空(から)の状態です。 | |
| テンプレートファイルを読み込み、かつ編集していない状態です。 | |
| ローカルファイルを読み込み、かつ編集していない状態です。 | |
| メニューからの「編集」を選んだ後、かつ編集していない状態です。 | |
|
HTMLエディター(ウェブ君エディタ)、ソースエディタで編集した状態です。 |
「1.ファイルを選ぶ」の中の左側にあるステータス表示(1)は、HTMLファイルの状態を表します。

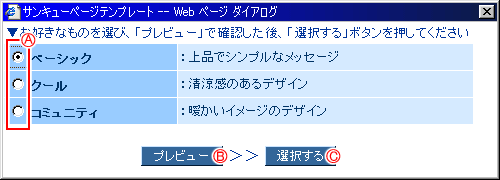
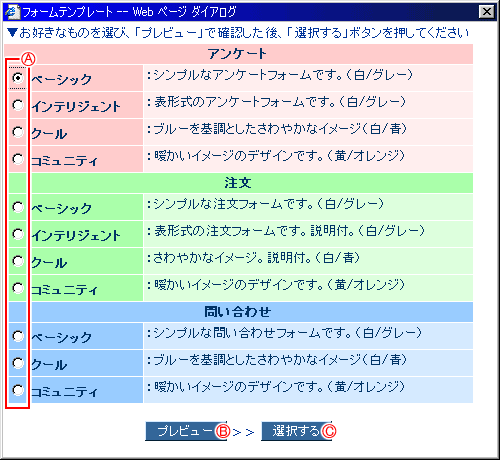
※フォームテンプレート
気に入ったテンプレート(A)を選び、「プレビュー」(B)で確認した後、「選択する」ボタン(C)をクリックしてください。
ローカルのファイルを使用してフォームを作成する場合は、HTMLファイルのURLを直接入力(3)し、「読み込み」ボタン(5)をクリックするか、「参照...」ボタン(4)をクリックしてファイルを選択後、「読み込み」ボタン(5)をクリックします。
次に選択したテンプレート、またはローカルから読み込んだHTMLファイルを編集します。
HTMLエディター(ウェブ君エディタ)を使用して実際の画面で編集する方法と、ソースエディタでソースコードを直接編集する方法があります。
HTMLエディター(ウェブ君エディタ)を使用する場合は、「ウェブ君エディタ」ボタン(6)をクリック、ソースエディタを使用する場合は、「ソースエディタ」ボタン(7)をクリックします。
設定が完了したら「次へ >>」ボタン(8)をクリックして、次のステップへ移ります。
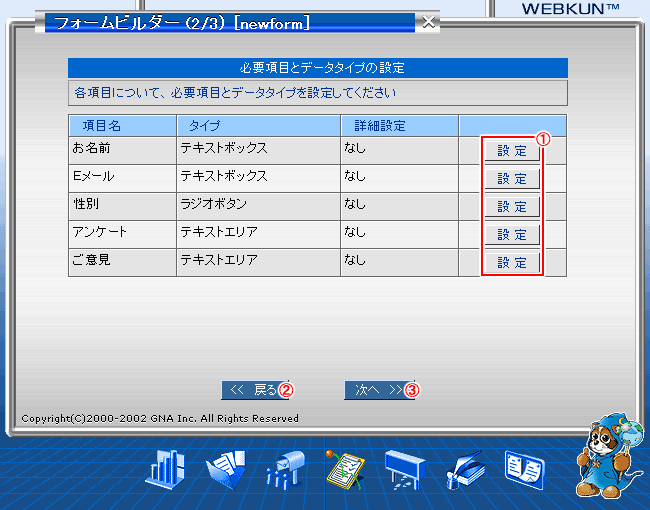
■3.必須項目とデータタイプの設定
未入力チェックで必須項目を設定したり、E-mailチェックなどでデータタイプのチェックを行います。

「設定」ボタン(1)をクリックすると、選択設定ウィンドウが表示されます。

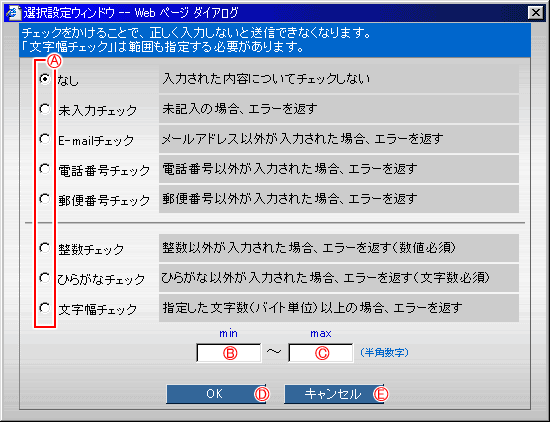
※選択設定ウィンドウ
設定したい項目(A)を選び、「OK」ボタン(D)をクリックしてください。
「整数チェック」、「ひらがなチェック」、「文字幅チェック」などは、min(最小値)(B)とmax(最大値)(C)を設定することにより、値の入力範囲を制限できます。
「キャンセル」ボタン(E)をクリックすると、設定を変更せずウィンドウを閉じます。
設定が完了したら「次へ >>」ボタン(3)をクリックして、次のステップへ移ります。
設定を変更したい場合は、「<< 戻る」ボタン(2)をクリックし、設定をやり直してください。
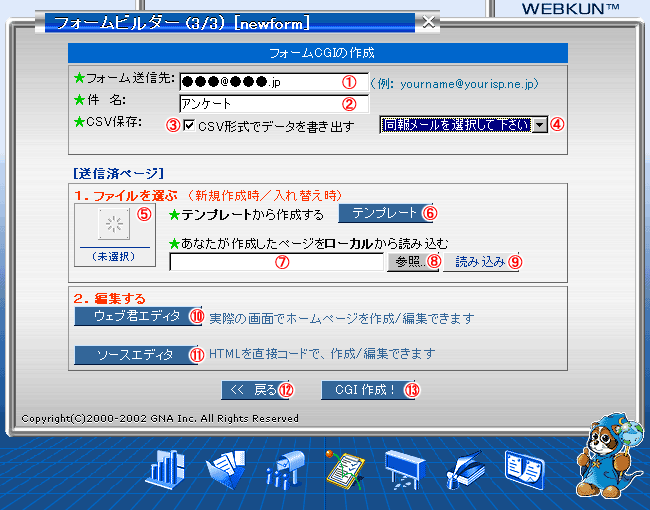
■4.フォームCGIの作成
フォームの転送先の設定、転送されるメールの件名、CSV保存、同報メール、送信済みページの設定を行います。

| フォーム送信先(1) | フォームのデータが送信されるメールアドレスを指定します。 |
| 件名(2) | 送信されるメールのタイトル(全角文字も可能)を入力します。 |
| CSV保存(3) | 送信内容をCSV形式でデータ書き出しをする場合にチェックします。 ここにチェックすると、「/webkun/csv/」に「フォーム名.csv」というファイルが作成されます。 フォームを送信するたびに、CSVファイルに1レコード(1行)追加されます。 |
| 同報メール(4) | 他のメールアドレスへ同じメールを送信することができます。 前のステップの詳細設定が「E-mailチェック」になっている項目がここの選択肢になります。 選択すると、「E-mailチェック」の項目に入力された、E-mailアドレス宛に同報としてフォームデータを送信するということになります。 |